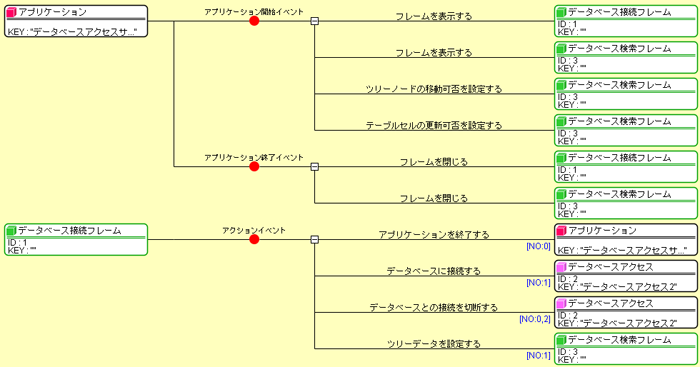
XSLTによるアプリケーション情報印刷MZ Platformはビルダー上でアプリケーションの内容を編集します。 ユーザの方々から、このアプリケーションの内容を印刷したいというご要望をいただくことがあります。 現状は、ビルダー上に表示される内容全体を一枚の画像として出力することができますが、 規模が大きくなるとその画像を見ること自体が難しくなってしまいます。 そこで、ビルダー上に表示される内容全体をXMLファイルとして出力して、XSLTでHTML形式に変換してWebブラウザに表示し、 Webブラウザからアプリケーションの内容を印刷する方法を検討しています。 なお、この機能は試行版としてMZ Platform 2.7以降で動作確認することができます。 MZ Platformインストールフォルダ内のetcフォルダにあるPlatform.iniファイルに、次の一文を追加すると 「ファイル」メニューに「印刷用出力」が追加されます。 このメニューを実行すると、 そのときビルダー上に表示されているアプリケーションの内容が標準のWebブラウザに表示されます。 trial.printing=true アプリケーションの表記ビルダー上でのアプリケーションの表示は下図になります。 ここでは、MZ付属のチュートリアルからデータベースアクセス6.mzaxを開いた場合を例として示しています。 
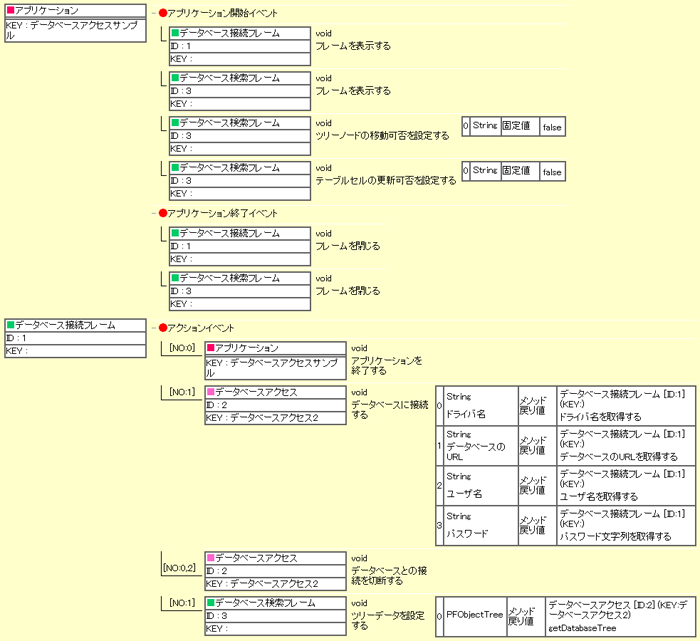
ビルダー上での表示は、MZ Platformの個人的な解説でも示しているように、 使用中のコンポーネントが左側にならび、各コンポーネントで定義されたイベント発生時の処理が右側に並びます。 イベント発生時の処理は同じ階層にあるコンポーネントのメソッド起動で記述され、 右側の四角は呼び出されるコンポーネントを、イベントと右側の四角を結ぶ 線上の文字列はメソッド名を示しています。さらに、右側の四角の左側に番号が表示されている場合は、 イベント番号に応じた処理の分岐を示しています。 なお、各メソッドの起動に必要な引数の情報はこの画面上に表示されておらず、 各メソッド起動ごとにダイアログを表示して編集する必要があります。 そのため、この画面を画像として印刷しても、引数の情報までは表示されていないため、 処理をすべて把握することができません。 このアプリケーションを「印刷用出力」メニューでWebブラウザに表示した例は下図になります。 ビルダー上での表示と異なり、メソッド名が四角の右側に表示され、さらに右側に引数の一覧が表示されます。 このような表示にすることで、この画面だけで処理を把握することが可能になります。 
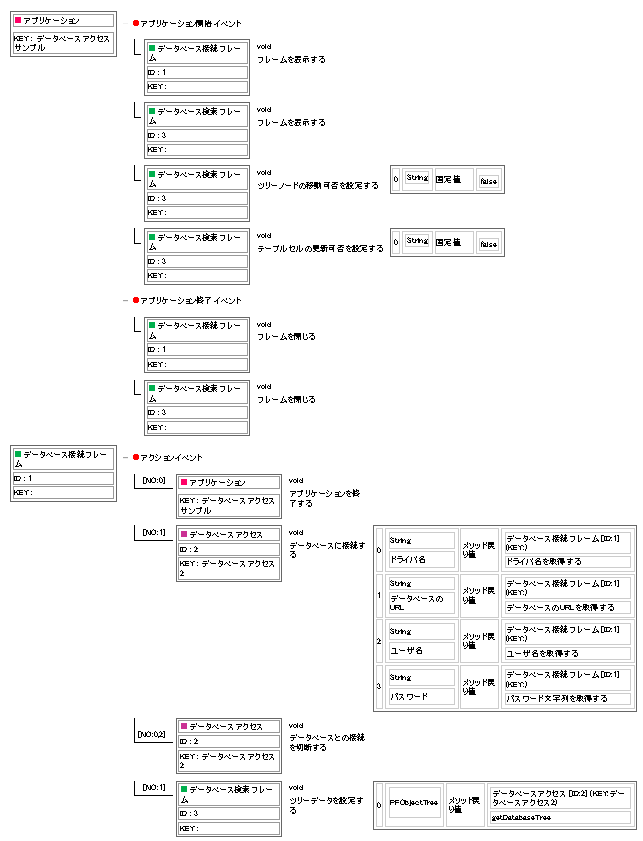
この例でWebブラウザから印刷プレビュー表示すると下図になります。 ただし、印刷の設定で背景の色とイメージの印刷をしない指定をしています。 アプリケーションの規模が大きくなると改ページのところで多少視認性が下がりますが、 幅は全体が表示されるように自動的に調整され、印刷された内容を見れば処理がすべて把握できるため、 これでご要望に応えられるのではと期待しています。 
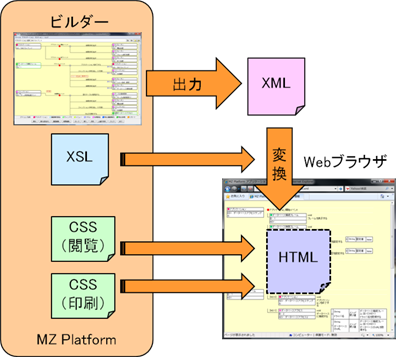
残りの課題としては、罫線を完全に繋げられていないことや、 メソッド起動や引数の表が上下で整列させられないことなどが挙げられます。 ただし、現段階ではHTMLの入れ子の表で表示幅に応じたサイズ調整を実現しているため、 罫線を完全に繋ぐのは難しいことと、上下を整列させてしまうと、限られた幅での表示では空白部分が増えて、 必要部分の表示が狭くなってしまう問題があるので、このぐらいが妥当かもしれません。 XMLファイルとXSLT上記のような表示を実現する方法として、XSLTを利用しました。 下図で出力方法の概要を示します。 「印刷用出力」メニューを実行すると、ビルダー上での表示内容をもとにXMLファイルを出力します。 出力先のフォルダとファイル名は常に同一です。 このXMLファイルは、ビルダー上の表示内容を独自のタグでそのまま構造化して出力したものです。 また、このXMLファイルに対応するXSLファイルを準備しました。 MZのインストール先の所定位置に含まれています。 このXSLファイルは、XMLファイルに対する変換処理(XSLT)を定義するファイルになっています。 ここでは、Webブラウザで表示するためにHTML形式への変換を定義しています。 さらに、HTML形式に変換されたときの表示方法を定義するCSSファイルを準備しました。 こちらも、MZのインストール先の所定位置に含まれています。CSSファイルは、閲覧用と印刷用で二種類提供しています。 
出力するXMLファイルでは、先頭行に続いて下記のようにXSLファイルを指定しており、 この指定によってWebブラウザがXMLを自動的に変換して、その結果のHTMLを解釈して表示してくれます。 <?xml version="1.0" encoding="Shift_JIS" ?> <?xml-stylesheet type="text/xsl" href="../components/builder_html.xsl"?> ...変換後のHTMLには下記のようにCSSファイルの指定が記述されていて、閲覧と印刷時のスタイルを指定しています。 <html> <head> <title>MZ Platform アプリケーション情報</title> <link rel="stylesheet" type="text/css" href="../components/builder_browse.css" title="Style" media="all"/> <link rel="stylesheet" type="text/css" href="../components/builder_print.css" title="Print" media="print"/> </head> ... 上記で例示したXMLファイルはこちらです。 リンク先を開くとビルダー上の記述をHTML形式で閲覧できます。 同じファイルからXSLの宣言をコメントアウトして、ソースが見られるようにしたファイルは こちらです。 その他の XSLファイル・ 閲覧用CSSファイル・ 印刷用のCSSファイルもそれぞれ載せておきます。 XSLやHTMLとCSSの書き方などは、すでに多くの参考書があるのでここでは省略します。
作成日 2012-11-08
最終更新日 2012-11-08
|